28 aug Saker Du Bör Ta Bort & Behålla På Startsidan
Lästid 4 min
Som du vet har startsidan inte många sekunder på sig att skapa engagemang hos besökaren. Sex sekunder närmare bestämt. Och hur ofta vänder du inte i dörren! Ofta! Något som syns i Webbanalysen.
Resultatet är låg konverteringsgrad och en dyr hemsida. Jag har precis analyserat en hemsida med snuskigt låg konverteringsgrad och läst en motbrief från en byrå gällande en redesign för en annan. Det får mig att skriva detta inlägg.
Ett inlägg som krast handlar om saker du inte bör ha och bör ha på startsidan. Och det är inget jag hittat på utan kommer från god praxis.
Vad Bör Du Ta Bort
Startslider / Roterande Banner /Karusell
Varför fungerar de inte?
Det är ganska enkelt. Ingen klickar på de och när besökare gör det, klickar de endast på första slidern! Kolla den här undersökningen från “University of Notre Dame”. Notre Dame studerade sin egen startsida och av fler än 3,7 miljoner besök på hemsidan var det endast en procent som klickade på slidern. Och när en besökare klickade så klickade besökaren på den första positionen.
Exempel på hur du skulle kunna ersätta de!
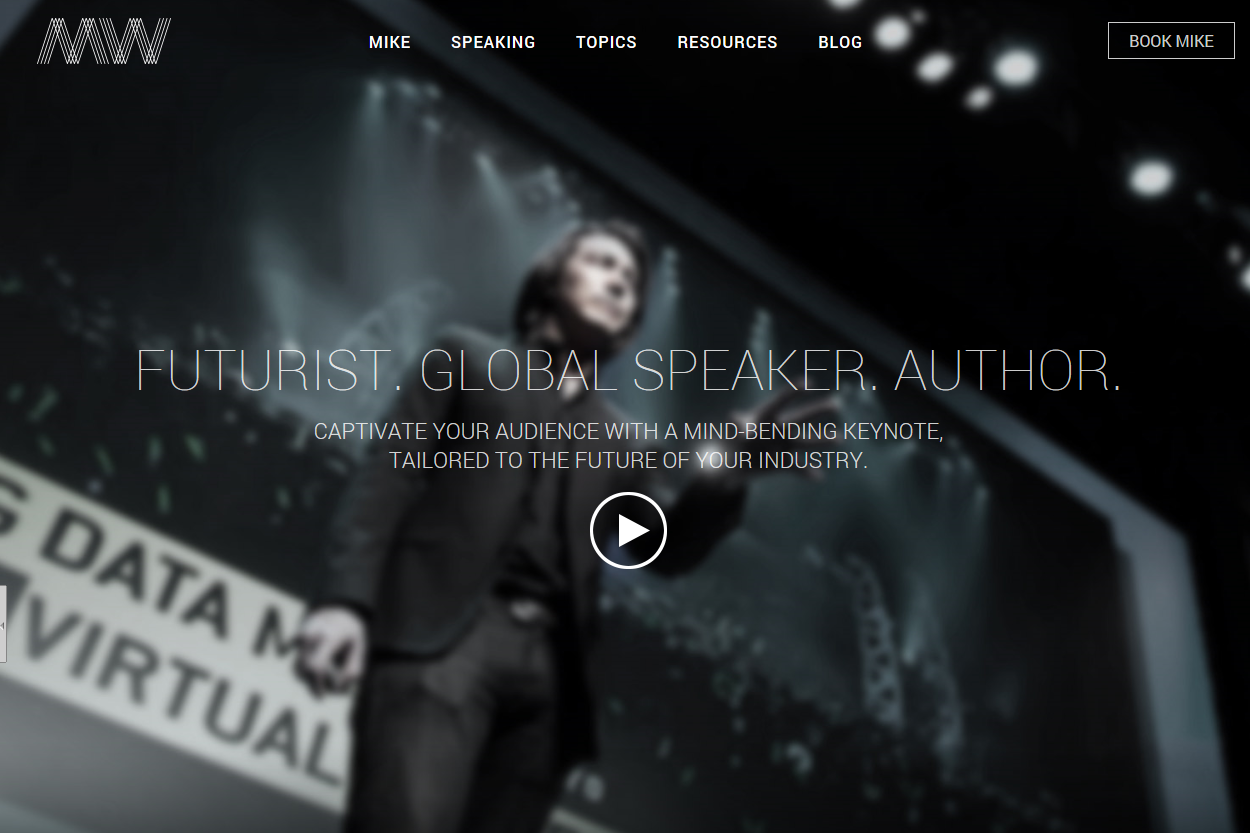
Många eller kanske de flesta startsidor har idag det som kallas “Hjältebild”. Det hänger ihop med parallaxbläddring. Och hjältebilder fungerar bra med både responsiv design och personaliserat innehåll. Här är ett som jag tycker bra exempel. Startsidan handlar om Mike Walsh. Författare, talare och futurist.

Och javisst! Klicken på hjälteområdet kanske fortfarande är lågt. Men det personaliserade innehållet och liknande användarupplevelse oavsett enhet (stationär, surfplatta eller mobil) kan hjälpa till att öka sannolikheten för engagemang.
Flikar
Varför fungerar de inte?
Precis som med sliders är den första fliken de flesta interagerar med. De andra ignoreras då användare inte tar sig tiden att titta efter innehåll som är dolt för ögat.
Exempel på hur du skulle kunna ersätta de!
Att använda flikar är en restprodukt från “ovanför slutet på bildskärmen” mentaliteten och som inte längre är relevant i en värld av parallaxbläddring.
Det finns en undersökning av mer än 100 000 sidvisningar där människor använde bläddring mer än 75% av tiden. Det betyder att du har möjligheten att placera allt relevant innehåll framför användaren allteftersom de bläddrar ner på sidan.
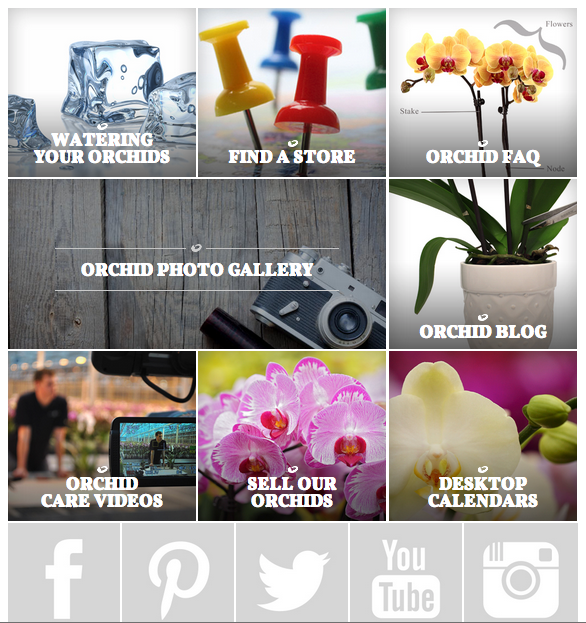
En variant är att använda en murverk liknande layout. Här är ett exempel från ”Just Add Orchids”

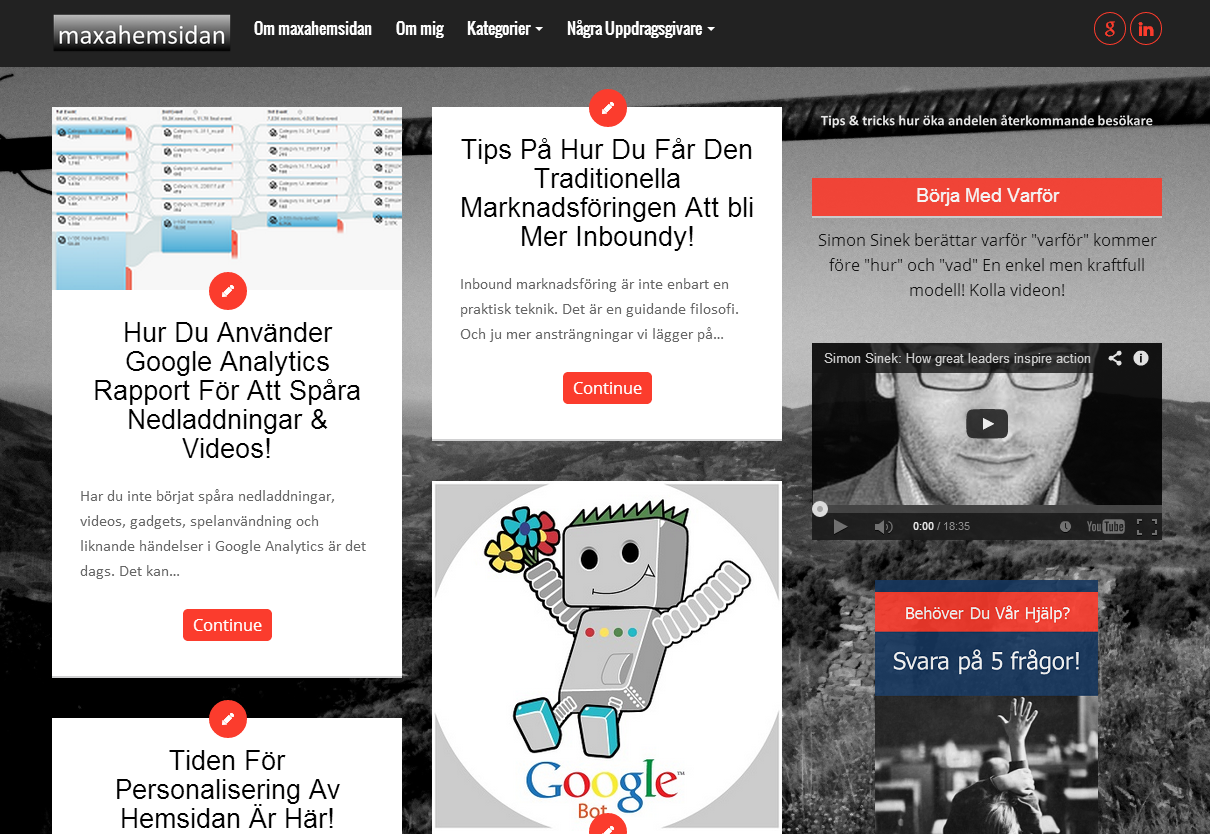
Min egen blogg använder den tekniken. Kanske inte världens proffsigaste layout men funktionen är väldigt tydlig. Det här placerar ett antal av de mest viktiga sektionerna främst och rakt i ansiktet på tittaren. Istället för att gömma! Hos mig är det såklart inläggen.

Den här tekniken kan även användas för att visa eBöcker, guider, fallstudier och så vidare. Och innehållet förändras allteftersom det uppdateras vilket gör hemsidan väldigt levande.
Allt Som Spelas Upp Automatiskt
Allt som spelas upp automatiskt är påträngande och besvärande för besökare!
Diskhon
Syftet med din startsida är ju att få människor att engagera med resten av hemsidan. Och göra de saker du vill de ska göra. Läsa bloggen, ladda ner något eller kanske titta på en produktvideo. Därför bör de vara de primära uppmaningarna på startsidan.
Startsidan ska ge besökare vad de vill ha och ingenting annat! Att presentera för många val kan paralysera kunder och skicka iväg de på fel väg. För att sedan lämna hemsidan i ett negativt tillstånd. Du har nog erfarenhet av det… Så presentera dina populäraste produkter på startsidan, inte varenda en! Om besökaren gillar det den ser initialt så kommer besökaren att titta runt. Genom att begränsa uppmaningar och information gör du det enklare för potentiella kunder att förstå vad som kommer härnäst!
Vad Du Bör Behålla
Vem Du Är Och Varför Lita På Dig
Startsidan är som första ”date”. Du har chansen att snabbt få fram vem du är och visa att andra människor på Internet gillar att göra affärer med dig. I startsidan ligger grunden för din hemsida. Den förmedlar budskap, kärnvärden och visar människor inte bara vad du gör utan hur du gör. Men det betyder inte att du ska kasta dina framsteg rakt av i din startsidaslider (som du ju bör ta bort dessutom). Mer visa vem du är! Om startsidan är allt som besökaren ser och den inte kan visa vem du är då fungerar den inte.
Ett annat viktigt sätt att använda startsidan är för att bygga förtroende. För en obekant som kommer till dig vill veta att du finns kvar imorgon. Bra signaler är att ha med kunder, pengar tillbaka garanti, mm. Det finns ett ord för detta – trovärdighetsindikatorer – och du kan läsa vilka som finns att använda här!
Vilka Fördelar Erbjuder Du Och Problem Du Löser
Jag har inte sett många startsidor som är fokuserade på kunden eller kundens problem. Oftast är det produkten och vad den eller de kan göra. Fel, fel, fel!
Redovisa inte tekniska specifikationer för det där kylskåpet utan hur ungarna känner sig mer självständiga genom att de kan hämta själva från de lägre hyllorna. Get the point! Historien finns i fördelarna inte egenskaperna.
Ha Med Tydliga Uppmaningar Till Handling
Samma minut som en besökare kommer till startsidan så försöker de att lämna. De kom för att hitta ny ridhjälm och du säljer rid utrustning. Var ska de gå? Vilket är nästa steg?
Det är viktigt att veta vad du vill att besökare ska göra när de kommer till startsidan och beskriva hur de skall lyckas direkt från startsidan. Till exempel att besökaren väljer kön, ålder, geografi, prisklass och så vidare. Då kan du leda besökaren in på en konverteringsväg som fungerar.
Prata Med Alla Beslutsfaser i Inköpsprocessen
Oavsett om det är en e-Bok som jag kan ladda ner, abonnera på ett nyhetsbrev, bli medlem i en gemenskap är det viktigt att du inte bara ber besökaren att ”Köp nu”. Du ska erbjuda besökaren en möjlighet att omedelbart börja engagera med ditt varumärke på besökarens villkor. Alltså om besökaren samlar information, utvärderar olika alternativ eller faktiskt ska köpa. Sättet du kommunicerar med besökare på skiljer sig avsevärt beroende på vad de är i sin beslutsprocess.


